Dynamic Steps
Audience
This guide is intended to assist software developers who want to develop Dynamic Steps for Support.com Cloud.
Definition
Dynamic Steps allows developers to configure Guided Path Steps which can, at run time, interact and operate on REST / JSON HTTP request APIs or execute custom client side JavaScript code to:
- Update state data, or
- Initiate an activity on a remote system (ex: call macro, send email), or
- Derive an answer based on the response, and use the answer in the Decision Point to navigate to the next appropriate step.
Contents
How It Works
- Dynamic Steps can be configured in the Support.com Cloud Admin Interface.
- Dynamic Steps consists of:
- Reusable Dynamic Actions. Dynamic Action can be of type Request Action (REST / JSON HTTP request call) or Script Action (custom client side JavaScript code). Multiple dynamic actions can be chained to execute sequentially. The output of the previously executed dynamic actions, along with Support.com Cloud session data and user data can be used as input for a dynamic action.
- (Optional) Rules to evaluate output answer. Rule expression supports JavaScript based conditions to evaluate data returned by dynamic actions along with Support.com Cloud session data and the currently logged in user’s information to derive an answer. The values configured in the dynamic step’s rules are exposed to designers as Answers for them to configure a Decision Point in the Guided Path.
- Request Actions allow developers to configure HTTP request URL, request method, request headers, request data, and (optional) basic authentication.
- Script Actions allow developers to add custom client side JavaScript code which executes during Dynamic Step processing.
- All Dynamic actions support defining the following:
- The input variables needed to construct the request;
- The output values which can later be input for other chained dynamic actions, and for evaluating rule conditions defined in the parent dynamic step.
- The configured HTTP request in a Request Action, can be executed on the client side of the Navigator UI, or on the server side i.e., Support.com Cloud backend. Client side execution introduces the following limitations:
- Only HTTPS endpoints are supported;
- Only endpoints with CORS enabled are supported, i.e., endpoints responding with CORS headers;
- Exposes potentially sensitive request data, like post request data, custom request headers and endpoint credentials, during execution by pulling it over to the user’s web browser.
- Dynamic Steps are available as regular steps for designers to drag and drop in the Guided Path, and set up Decision Points that do not require user interaction, based on the available answer options.
Requirements
Request Action
- An HTTP JSON request endpoint supporting standard request method like GET, POST, PUT, DELETE, etc.
- Supported content types for POST / PUT data are form urlencoded (application/x-www-form-urlencoded) and raw json (application/json).
- Response must be a JSON object.
- Basic authentication is supported.
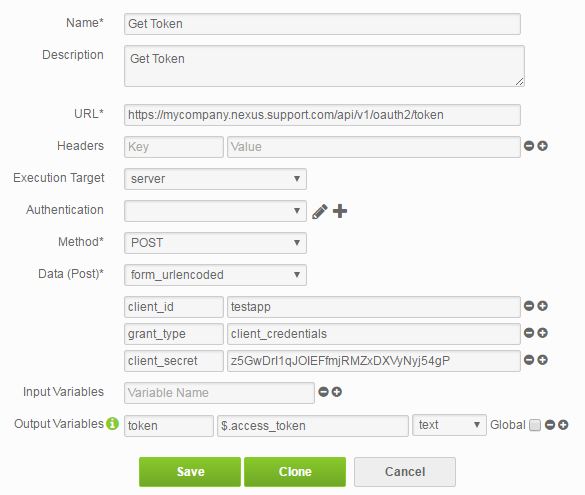
- For token based authentication, a separate Dynamic Action can be created to get the token. The token returned by this Dynamic Action can be passed on to the subsequent Dynamic Actions as input value, where it can be injected in the custom Authorization header (ex: Authorization => Bearer %token%).
Configuration
Configuring Dynamic Step
Navigate to Dynamic Step section under Support.com Cloud Admin > Integration. Click “+Add New” to access the Add Dynamic Step form.
Note: If you do not see that Admin section, please reach out to the Support.com Cloud Customer Success team.
Enter the following information:
Name: Name of the Dynamic Step that will appear in the Designer under the step library.Description: (Optional) Details of the Dynamic Step.Add Actions: Opens dialog to select Dynamic Actions from the action library. This also enables creating a new Dynamic Action.Actions: Added actions appear under this section. During step execution, these are executed sequentially in the order they appear. Actions can be dragged and dropped to change the order.- Input for actions can be configured in the Expressions pane next to the selected action. Expression for an input value is expected to be in the JsonPath form (Refer to http://goessner.net/articles/JsonPath/ for help). Ex: To access the consumer’s email on a session, use
$.session.consumer.email. To get item id of Some Item from an items list returned by Get Items Dynamic Action, use$.Get_Items.items[?(@.name == "Some Item")].id. Say Get Items returns[{"id":10001,"name":"First Item"},{"id":10002,"name":"Second Item"},...,{"id":10403,"name":"Some Item"},...], expression$.Get_Items.items[?(@.name == "Some Item")].idwill return 10403. - Default as an input, is applied if the value is not found in the Object Model at run time.
- Output values from an action get added to the Object Model and are available for the subsequent actions and for rule conditions. It should be noted that since actions are executed sequentially, the output from a Dynamic Action, although displayed in the Object model, is not available until the action is executed, and is only available for actions executing after the specific action.
- Input for actions can be configured in the Expressions pane next to the selected action. Expression for an input value is expected to be in the JsonPath form (Refer to http://goessner.net/articles/JsonPath/ for help). Ex: To access the consumer’s email on a session, use
Object Model: Aggregate model contains:- Output data from dynamic actions,
- Support.com Cloud session data,
- Currently logged in user’s information.
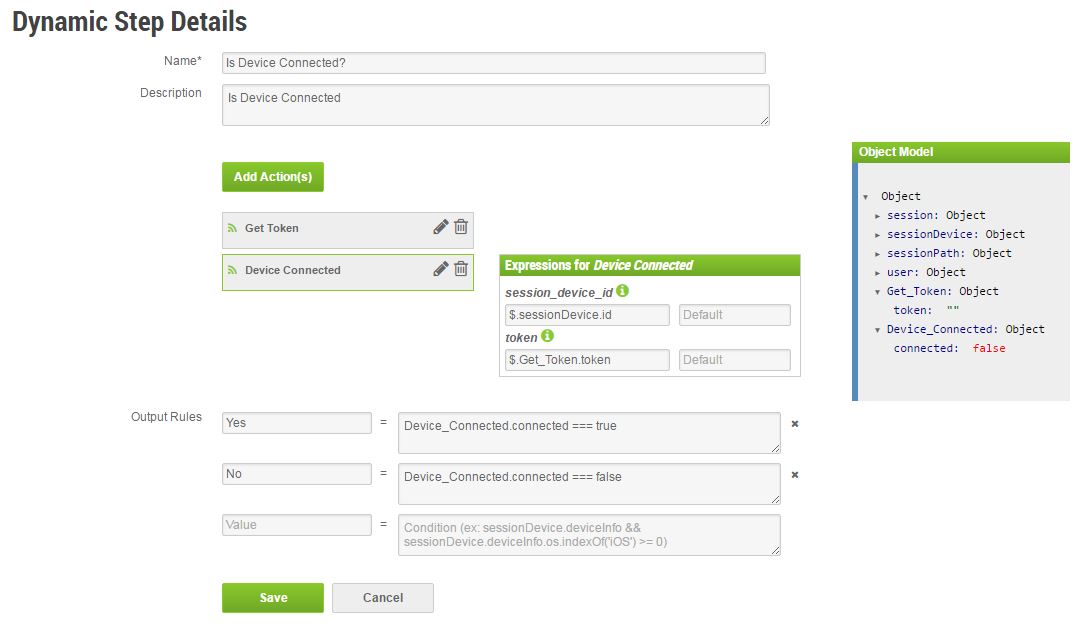
Output Rules: (Optional) These are to derive an answer from the Dynamic Step for a Decision Point.- Value is the answer returned by the Dynamic Step.
- Condition field accepts javascript syntax condition to evaluate data available in the Object Model. The conditions are evaluated in the order they are added in the Dynamic Step. If any condition returns True, the evaluation stops and the corresponding value is returned as Answer.
- If no condition is set for a value, the value is treated as default answer. Since the rules are evaluated sequentially, the default should be the last rule.
- For convenience, the elements in the Object Model are enabled as individual variables for using in conditions. Ex: To access a consumer’s email on a session, use
session.consumer.email. To check whether there is an iOS device in the device list returned by say Get Devices action, useGet_Devices.devices.some(function(device) { return device.os === 'iOS'; }). Functions returning boolean are also accepted Ex:(function() { var some_val = Get_Item.items.... ; return (some_val === '...'); })(). - Configuration of these steps in the Guided Path mandates a default Decision Point connector to handle scenarios when none of the output rules returned True (which means no answer). This can happen because of an unexpected result or an error returned by the Dynamic Action API request.
Configuring Dynamic Action
Dynamic Actions can be managed from Add Actions dialog in the Add/Edit Dynamic Step section.
Enter the following information.
Name: Name of the Dynamic Action. The name is restricted to alphanumeric characters, underscrore (_) and the white spaces. The name (with whitespaces replaced with ‘_’ (underscore)) is used to construct parent object of the output values returned by the Dynamic Action. Ex: “Get Items” action returning output variable “items” will be available asGet_Items.itemsin the Dynamic Step.Description: (Optional) Details of the Dynamic Action.- Follow instruction in section Configure Request Action for Request Action and section Configure Script Action for Script Action.
Input Variables: (Optional) This enables the Dynamic Action creator to define data inputs needed to construct the request. The input variables once defined can be added as a pattern (%variable%) to the request URL, request header values, and request data, so that they are replaced at the run time with the actual passed value. Example pattern: %some_input_variable%. Input values, which are objects (JSON, Arrays, Dates, etc) are stringified before applying.Output Variables: (Optional) Response received from the request can become outputs for consumption by other actions, and for evaluating rules. Expressions to extract value from the response json are expected to be in the JsonPath form (Refer http://goessner.net/articles/JsonPath/ for help). Ex: For deriving device name from response object, say{"device":{"name":...}...}, use$.device.name, and for returning full response object use$.
Output variables can be tagged as global. A global variable is accessible in subsequent Dynamic Steps, steps executing after the step containing this action. For example, if a variable called subscription_id is tagged as global, then it can be used in other Dynamic Steps as $.subscription_id while referring to it as an input variable, or as subscription_id while referring to it in the rule condition. The name of the output variable should be unique to avoid getting overwritten by another action containing a global variable with the same name. If a Dynamic Action is invoked by multiple steps, only the last evaluated value is retained.
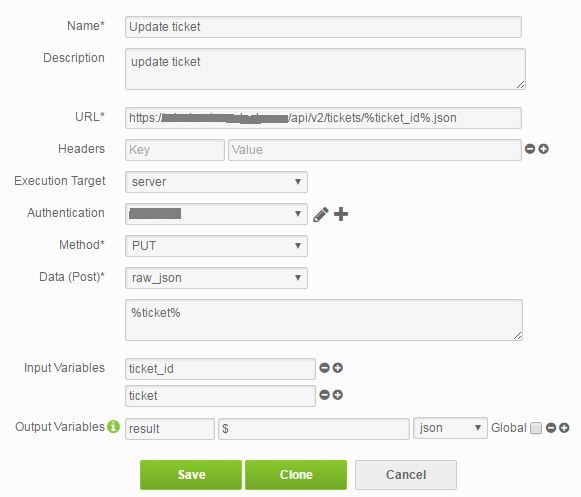
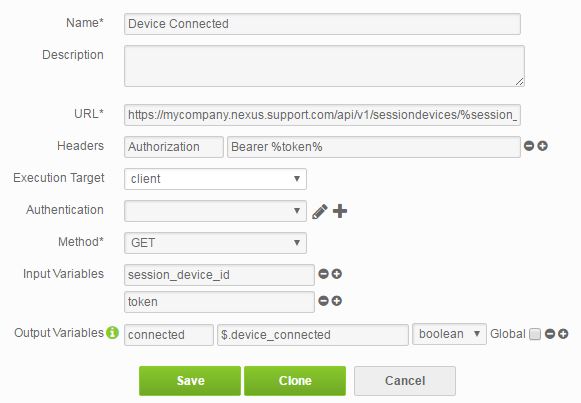
Configure Request Action
| To create a new action choose New | Request. |
URL: URL of the request endpoint. The value supports run time injection of the input values. The pattern for injection should be of the form %some_input_variable%. Ex: https://mycompany.com/api/v1/%some_input_id%.Headers: (Optional) Additional request headers needed for the request. Ex: For passing OAuth2 bearer token, the key can be Authorization and the value can be Bearer %token%. The header value supports run time injection of the input values.Execution Target: Choose where the request should be executed, i.e. on the server (Support.com Cloud backend) or the client (user’s web browser). Section How It Works covers limitations of using client side execution.Authentication: (Optional) Basic Authentication is currently the only supported request authentication mechanism. For token based authentication, a separate Dynamic Action can be created to get the token. This token can be passed on to the subsequent Dynamic Actions as an input variable, where it can be injected in the custom Authorization header (ex: Authorization => Bearer %token%). The credentials added for authentication are reusable.Method: Request method, i.e. GET, POST, PUT, etc.Data: Applicable for POST & PUT request method. The supported content types for the posted data are, form urlencoded (application/x-www-form-urlencoded) and raw json (application/json). The data value supports runtime injection of the input variables.
Configure Script Action
| To create a new action choose New | Script. |
Add JavaScript code in the JavaScript Editor. To return a value for deriving output, use return some_result;. For asynchronous processing a JavaScript Promise can be returned (Refer https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise for help). The result when available can be passed to resolve method.
Example for asynchronous processing:
return new Promise(function(resolve, reject) {
var jqxhr = jQuery.ajax({
url: "https://tenant.nexus.support.com/api/v1/sessions/"+session_id,
type: "GET",
data: null,
dataType: "json",
headers: {"Authorization":"Bearer " + token},
contentType: "application/x-www-form-urlencoded; charset=UTF-8"
}).done(function (response, textStatus, xhr) {
resolve(response);
})
.fail(function (xhr, textStatus, thrownError) {
reject(new Error("Error executing request. StatusCode:" + JSON.stringify(xhr.statusCode()) + ", textStatus:" + textStatus + ", thrownError:" + thrownError));
});
});
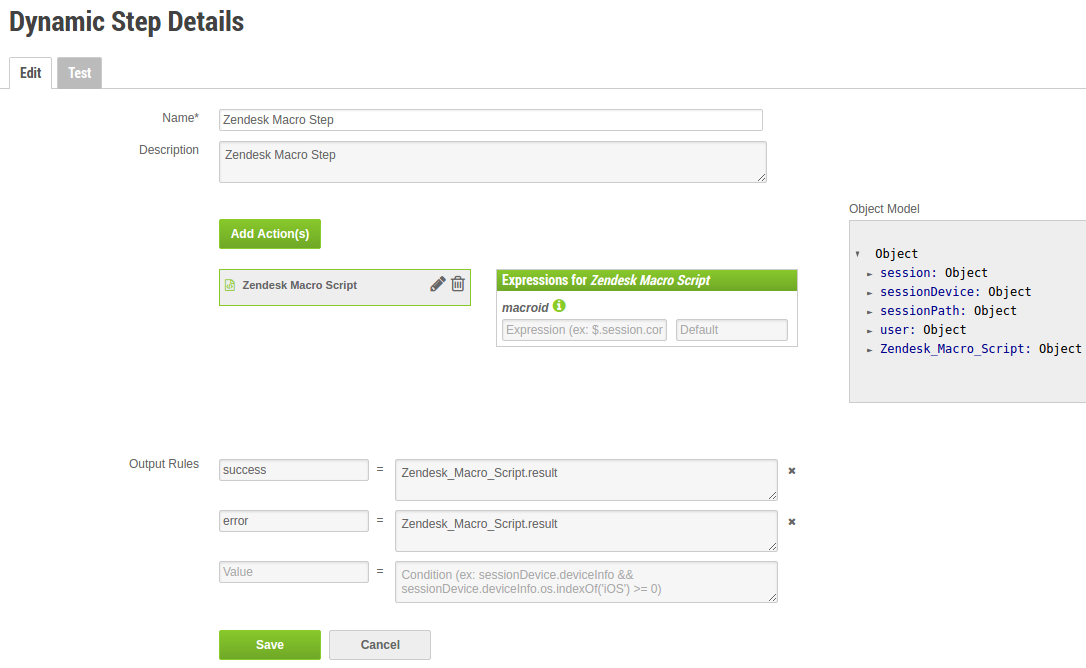
Configuring Dynamic Step and Action for Zendesk Macros
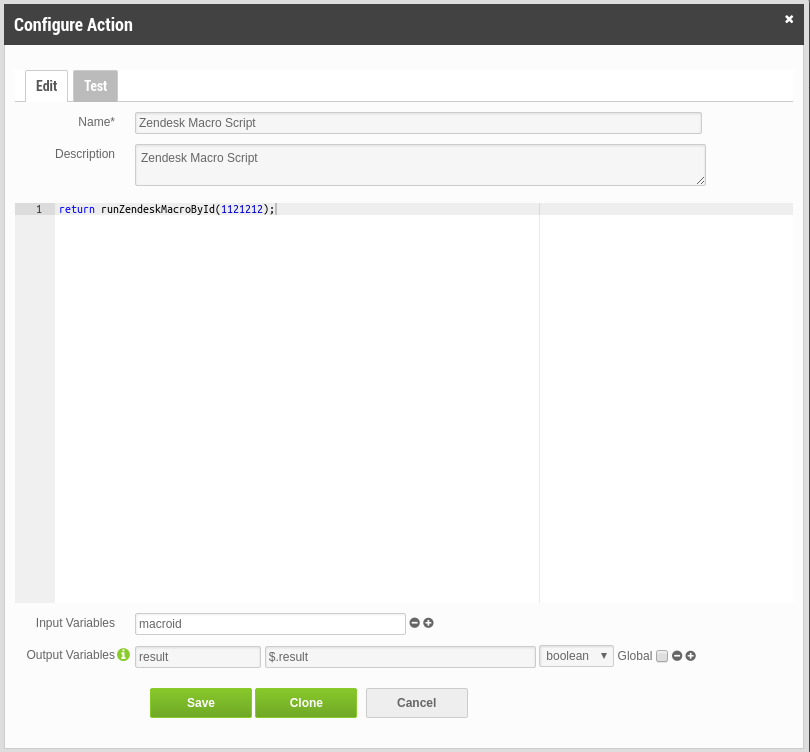
- Create a script type dynamic action and enter the following information:
Name: Name of the action (Eg. Zendesk Macro Script)Description: (Optional) Details of the Dynamic Action.Script:
return runZendeskMacroById(macroid);
Input Variables: macroidOutput Variablesresult $.result boolean

- Create a Dynamic Step and enter the following information:
Name: Name of the Dynamic StepDescription: (Optional) Details of the Dynamic Step.Add Actions: Add the dynamic action created above.- macroid: Enter the Zendesk’s macro id to be executed Eg. ‘183930444’
Output Rules:- success = Zendesk_Macro_Script.result
- error = Zendesk_Macro_Script.result