Support.com Cloud SDK (Javascript)
Overview
Support.com Cloud SDK (Javascript) enables you to deliver support to your customers within your application(s).
Support.com Cloud SDK offers an array of benefits to your customer experience:
-
Deliver relevant self-service content based on a customer’s context.
-
Provide engaging, step-by-step content using Guided Paths.
-
Provide a seamless escalation to live agents via instant web chat or phone call.
-
Initiate co-browsing of a customer’s browser, to see what the customer is seeing.
This guide is intended to assist software developers who want to embed Support.com Cloud SDK into their websites and web applications.
Contents
- Concepts
- Requirements
- Create Application Token (JWT) in Support.com Cloud
- Integrating Support.com Client SDK in your App
- APIs
- Web Reference Application
Concepts
1. Guided Paths
A Guided Path (GP) is a set of instructions (/steps) that an agent &/or consumer can follow to fix a technical support issue.
For instance, if you are an IoT oriented company, your Guided Paths could include:
-
How to connect a Smart Bulb for the first time
-
How to reset a Smart Bulb
-
How to replace the battery in a thermostat
-
How to get your Smart Devices connected to your hub
Support.com Cloud allows you to use a single Guided Path for both your agents and customers, or customize the content for each audience.
2. Help-Ids and Tags
Support.com Cloud allows you to associate help-ids and tags with your guided paths.
Help-ID
A help-id is an alias for your guided path. There is a one-to-one mapping between a guided path and a help-id. However, you can remove an existing help-id from one Guided Path and add it to another Guided Path.
Support.com Cloud SDK allows you to reference a help-id to show a specific guided path to your consumer, from within your application
For instance, continuing with the previous IoT example, lets assume that the first screen on your app is the on-boarding screen. If the consumer clicks on help on this screen, you could use the Support.com Cloud SDK to open the 4th Guided Path.
Tags
Tags allow you to configure a family of related guided paths. As an example, assume you associated a tag of LightBulb with both GP 1 & 2. You can then configure the Help button on your LightBulb screen to show guided path 1 & 2.
Self Help screens shown by Support.com Cloud SDK, will also allow your user to reach out to your agents via a single click on Live Help.
3. Context
Support.com Cloud SDK allows you to log important context pertaining to your user and the application. You can log:
-
User’s identity information
-
Device & Application logs
-
Breadcrumbs/activities etc.
If/when your customer transitions from Self-Service to a live agent, your agent will be able to view all of this context as well as all of the consumer’s Guided Path activity.
Building further on the previous example, if the consumer clicked on Help on the Light Bulb screen and used Guided Path 2, then your agent will be able to view all of this information including:
-
Any device attributes you may have logged (state/reachability of the device)
-
Guided Path(s) executed by the consumer (example: How to reset Smart Bulb)
-
If you logged the consumer information, then a consumer record is automatically created in the system.
4. Live Help
As mentioned before, Self-Service screens shown by Support.com Cloud SDK, will also allow your user to reach out to your agents via a single click on Live Help.
However, Support.com Cloud SDK also allows you to directly take your consumer to Live Help.
When the session transitions to live help, your agent will be able to chat with the customer and co-browse their browser, all from within your application.
Requirements
The Support.com Cloud SDK can be integrated into your website or application using the code editor or build environment of your choice. However, to make use of all feature’s a customer’s browser should run the following:
-
Microsoft Edge, or Internet Explorer 10 or higher (Windows)
-
Mozilla Firefox 38 or higher (Windows, Mac, Linux)
-
Google Chrome 31 or higher (Windows, Mac, Linux)
Create Application Token (JWT) in Support.com Cloud
To use the Support.com Cloud SDK, you need to create and register your application token with Support.com Cloud.
1.Log into your Support.com Cloud account.
-
Goto Admin > Integration > Application Tokens.
-
Click on Add New.
-
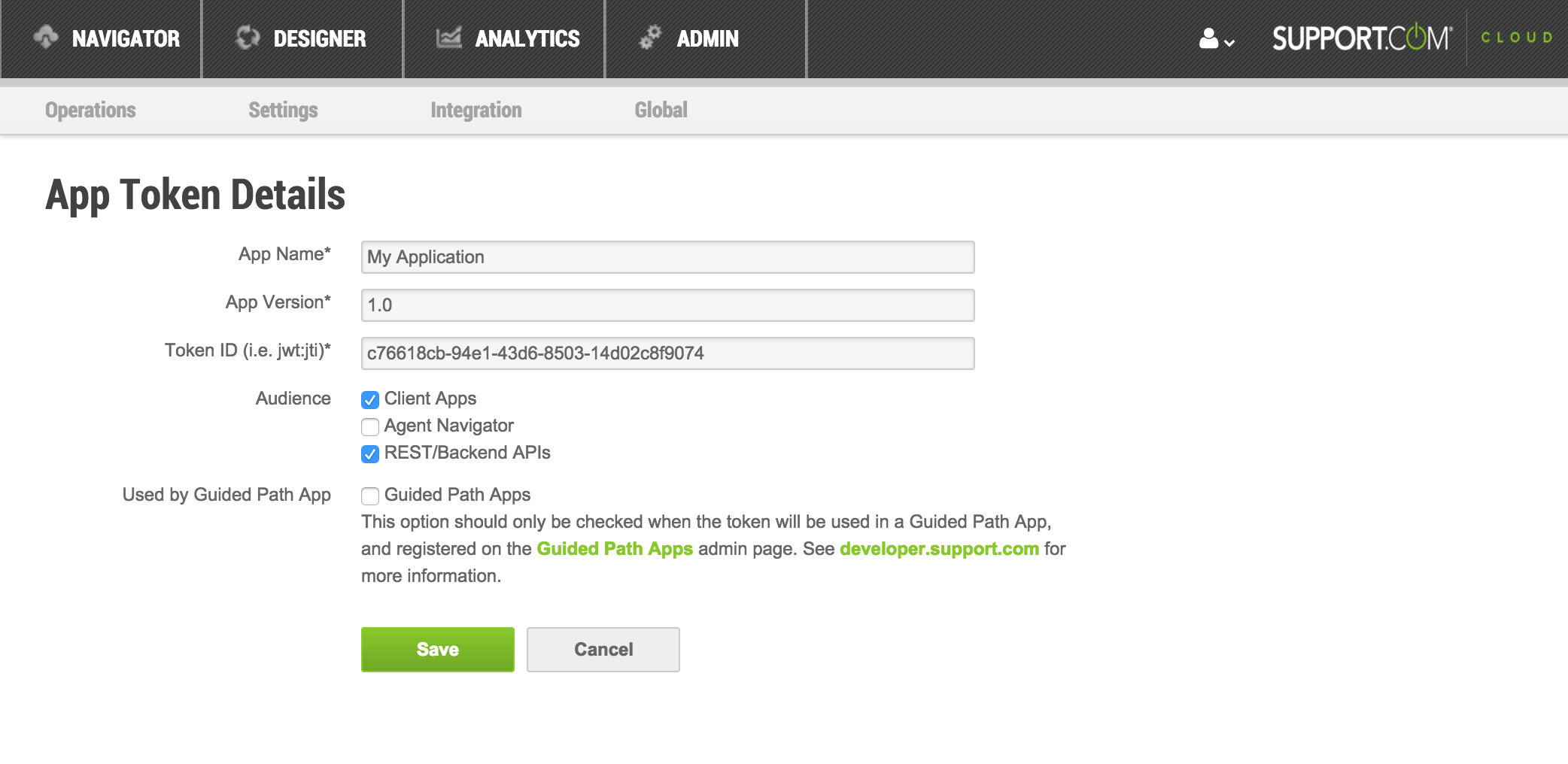
Fill in the details for your application:
- Name - any name you would like to use for your application
- Version - any version you would like to use for your application
- Unique Token ID - auto generated for your convenience
-
In Audience select Client Apps and REST APIs.

-
Click Save.
-
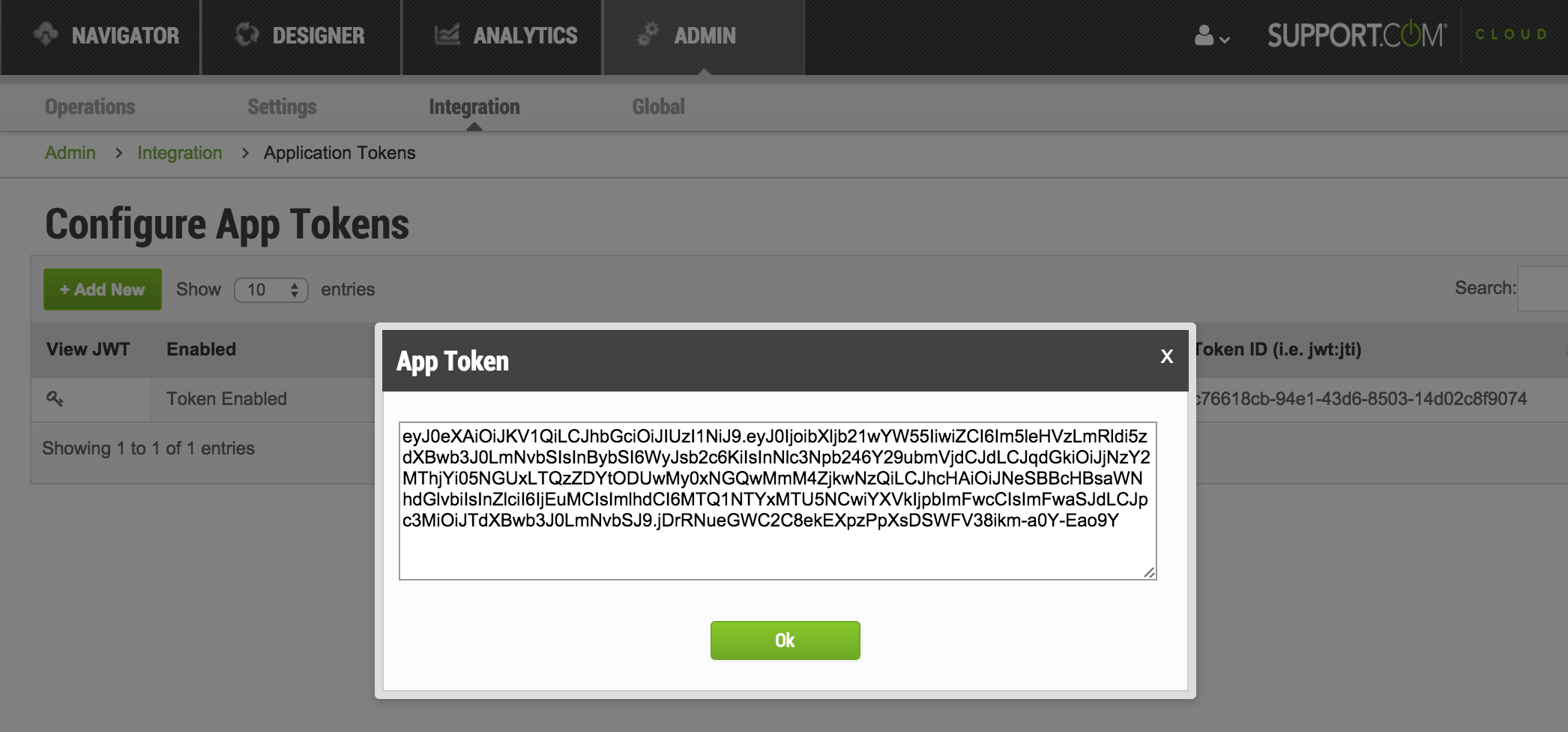
Click on View JWT button.

-
Copy the token. To use the SDK, you will be required to send this token as a parameter to the API.
Integrating Support.com Client SDK in your App
Two ways can be used to integarte Support.com Client SDK in your app.
1. Embed API
If your app does not permit script (especially external libraries) to be executed in the body of support article, you can include a iframe element in your app, it dynamically loads based on the parameters passed in. This approach works well on a small scale to implement specific articles and gets around the security requirements because the iframe is served over HTTPS. By passing in searchtype, searchvalue, displayorder and JWT, it can work for any tenant.
<iframe style="height:735px;margin:0px;" src="https://<tenant>.nexus.support.com/selfservice/v2.1/embedsdk.html?searchtype=<searchtype>&searchvalue=<searchvalue>&jwt=<JWT token>&displayorder=<Displayorder>&phone=<Phone>&skill=<skill>&remoteConnectionType=<remote>" height="100%" width="100%"> </iframe>
-
searchtypedefines the type of guided path you want to search, it can be one of these 3 values:helpid,tagsortext. -
searchvaluedefines the value of your defined type you want to search, when you searchtype is tag, multiple values can be set here seperating by comma. -
displayorderdefines which components will be shown and in what order, mulitple values can be set here seperating by comma. Available components are:search- the search widgetcategories- the category cards widgetpaths- the list of recommended pathscontact_us- the contact us widget with the call and chat buttons
-
phone,skill,remoteConnectionTypeare optional, they should be set when you setcontact_usindisplayorderparameter.
2. Javascript API
The Support.com Connect Javascript SDK has no external dependencies. Just include the following code within the HTML of your site. We recommend putting it near the bottom of the body tag.
<script src="https://static.nexus.support.com/client/v2.1/nexus-connect-sdk.js"></script>
The code will need to be included in every page where you intend to use the Support.com Cloud functionality (including cobrowsing).
APIs
1. Initialize
This initialization must be invoked BEFORE ANY OTHER API CALLS.
You should invoke this API from any page where you will be using the Support.com Connect SDK. The initialize API accepts one argument, an application token, which is used to authenticate and authorize your application with Support.com Cloud server.
Use JWT Application Token generated above.
NexusConnectSDK.initialize("Your_JWT_Application_Token");
2. Live Help
Live Help integration provides an easy way for your customers to reach out for assistance via a chat dialog or a phone call.

After SDK is initialized, the widget can be binded to any HTML element of your choosing.
It is completely up to you where you want to place the widget (i.e. in-line with some other HTML or in a pop up dialog), as well as how you choose to style it. The only requirement is that the widgets needs to be in a container with width and height of at least 300 pixels each, in order to fit all of the content.
<div id="live-help-container"></div>
<script type="text/javascript">
var containerElement = document.getElementById('live-help-container');
var options = {}; //TODO
NexusConnectSDK.showLiveHelp(containerElement, options)
.then(function(){
//Your logic here
})
.catch(function(err){
//Handle the error
});
</script>
Three Modes of Operation
Live Help widget supports 3 modes of operation:
- Chat only
- Phone Call only
- Both Chat and Phone Call
Option three is selected by default. You can opt-in for option one or two by specifying mode key/value pair in the options object.
Take customer directly to the Chat window
NexusConnectSDK.showLiveHelp(containerElement, {
mode: "chat"
});
Take customer directly to the Phone Call window
NexusConnectSDK.showLiveHelp(containerElement, {
mode: "call"
});
Let customer choose between Chat and Phone Call option This is the default behavior and mode key can be omitted with the same result.
NexusConnectSDK.showLiveHelp(containerElement, {
mode: ""
});
Same as:
NexusConnectSDK.showLiveHelp(containerElement, {});
There are additional configuration steps required for both Chat and Phone Call options and they will be covered in the following sections.
Configuring Phone Call Option
In addition to the phone mode option describe above, a phone number for customer to call needs to be provide to the JavaScript SDK via the phone key in the options object:
NexusConnectSDK.showLiveHelp(containerElement, {
mode: "",
phone: "1-800-GETHELP"
})
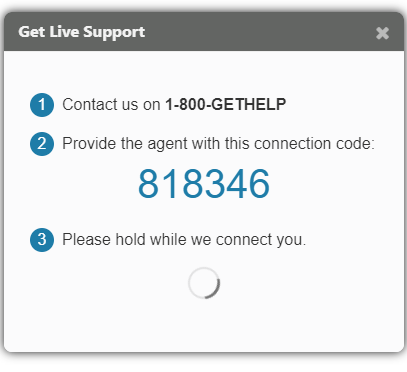
After the Phone Number is specified, the customer would be presented with a window offering to get support via phone. If customer will select this option, they will be presented with the following window.

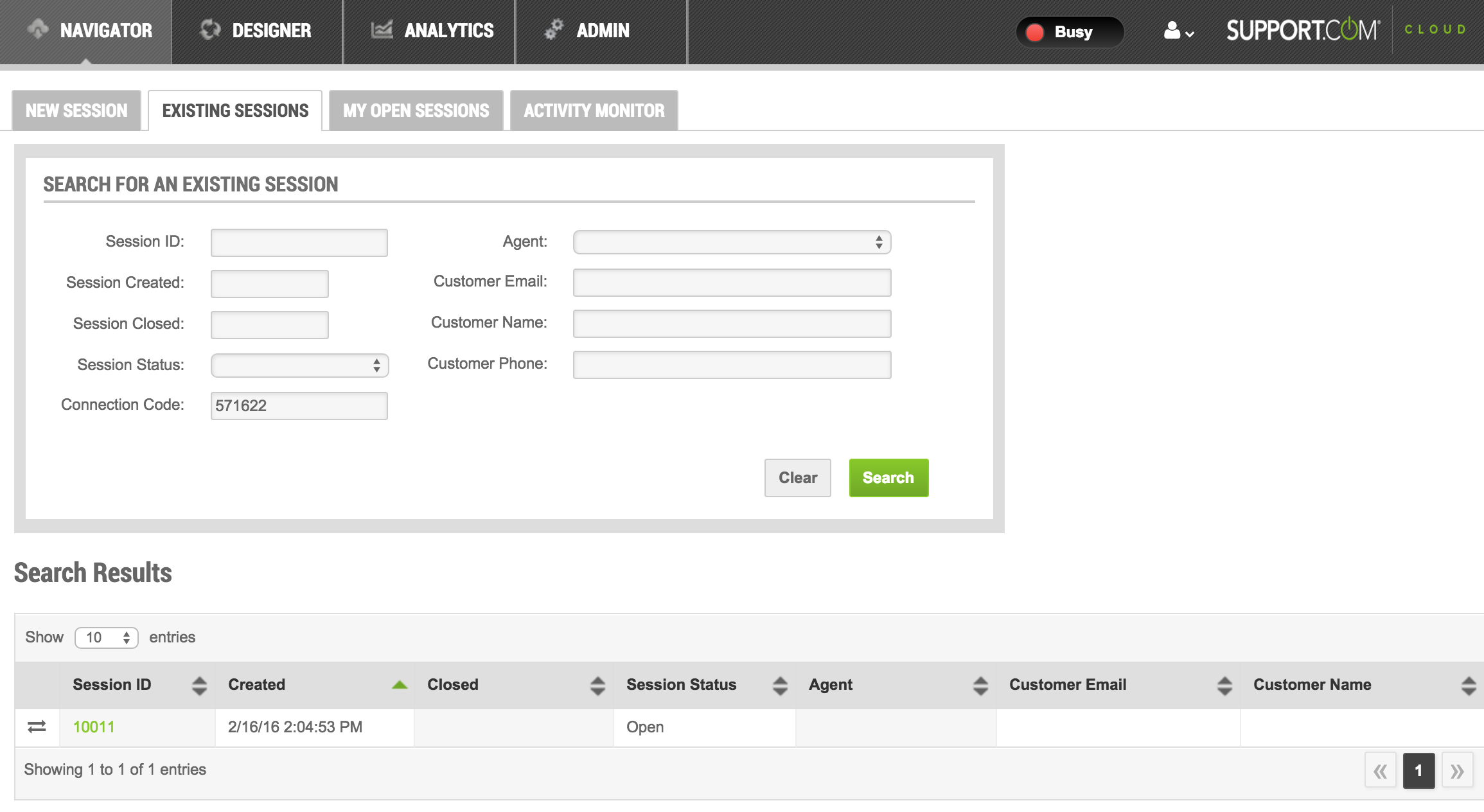
When customer calls the phone number specified through the SDK, they can provide the agent with the connection code (i.e. 571622 in the image above). The agent can navigate to Navigator > Existing Sessions view, and search for specified session via the “Connection Code” option.

The agent can then click on the session, which will open a regular session view. At the same time the JavaScript SDK window on the customer side will get converted to a chat window.

Advanced Configuration
If your company uses Interactive Voice Response (IVR) technology, step 2 in the phone call message can be update to display “When prompted, enter this connection code:” instead of “Provide the agent with this connection code:”.
This can be achieved by setting an option flag connectMethod: "IVR" as follows:
NexusConnectSDK.showLiveHelp(containerElement, {
mode: "",
phone: "1-800-GETHELP",
connectMethod: "IVR"
})
Which will result in a connection window that looks as follows.

It becomes IVR responsibility to surface the connection code to the agent. One option is to create a custom integration using REST API to look up the session and assign it to an appropriate agent or skill. An example implementation can be found here http://developer.support.com/web-reference-app/IVR.html
Configuring Chat Option
Few things need to happen, in order for Customers to be able to chat with an Agent.
- Customer initiates chat session via JavaScript SDK integration window.
- New session gets created and added to the queue, identified by a particular skill (explained below).
- Next available agent marks himself or herself as available.
- Finally the session in the queue gets assigned to the available agent.
As a result, there are few additional configuration that need to take place for the chat integration to work.
Enabling Session Queue Mechanism
If session is not being assign to a particular agent, it can be assigned to a skill instead. “Skill” here simply means a sub category of sessions. For example, some customers might request help while trying to make a purchase, while other might require technical support. Having different “skills” specified for different chat integrations, will allow them to be directed towards the right agent.
New skill can be added via the following steps:
- Navigate to Admin > Operations > Skills.
- Click on Add New [skill] button.
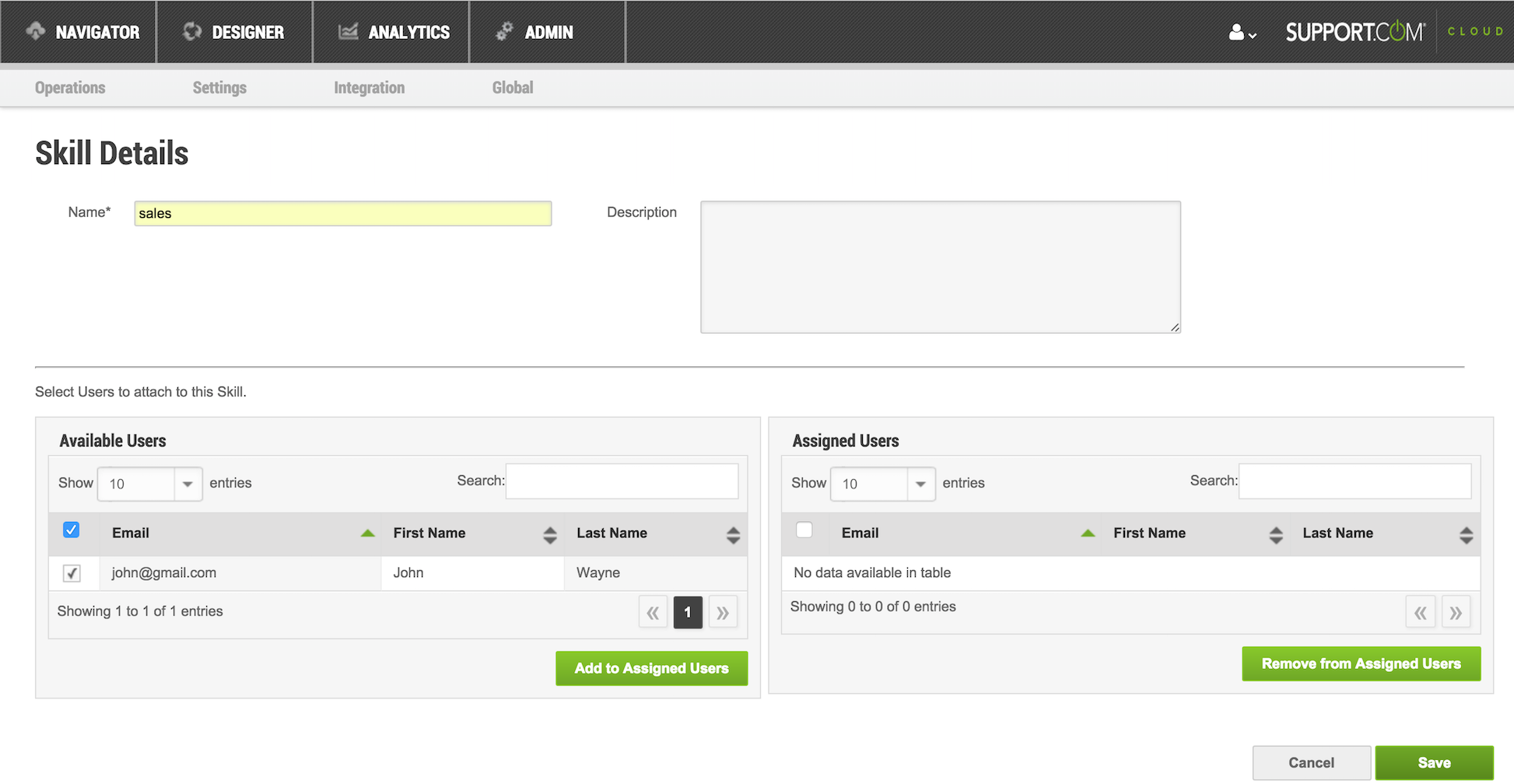
- Fill in a name for a new skill (i.e. sales).
- Choose Agents that you want to get assigned to that skill in “Available Users” view.
This step can be performed at a later time by editing a specific user or skill. You can add or edit agents by navigating to Admin > Operations > Users. - Click on Add to Assigned Users button.

- Click on Save button.
Next “Session Transfer” functionality needs to be enabled in order to let Agents mark themselves as available.
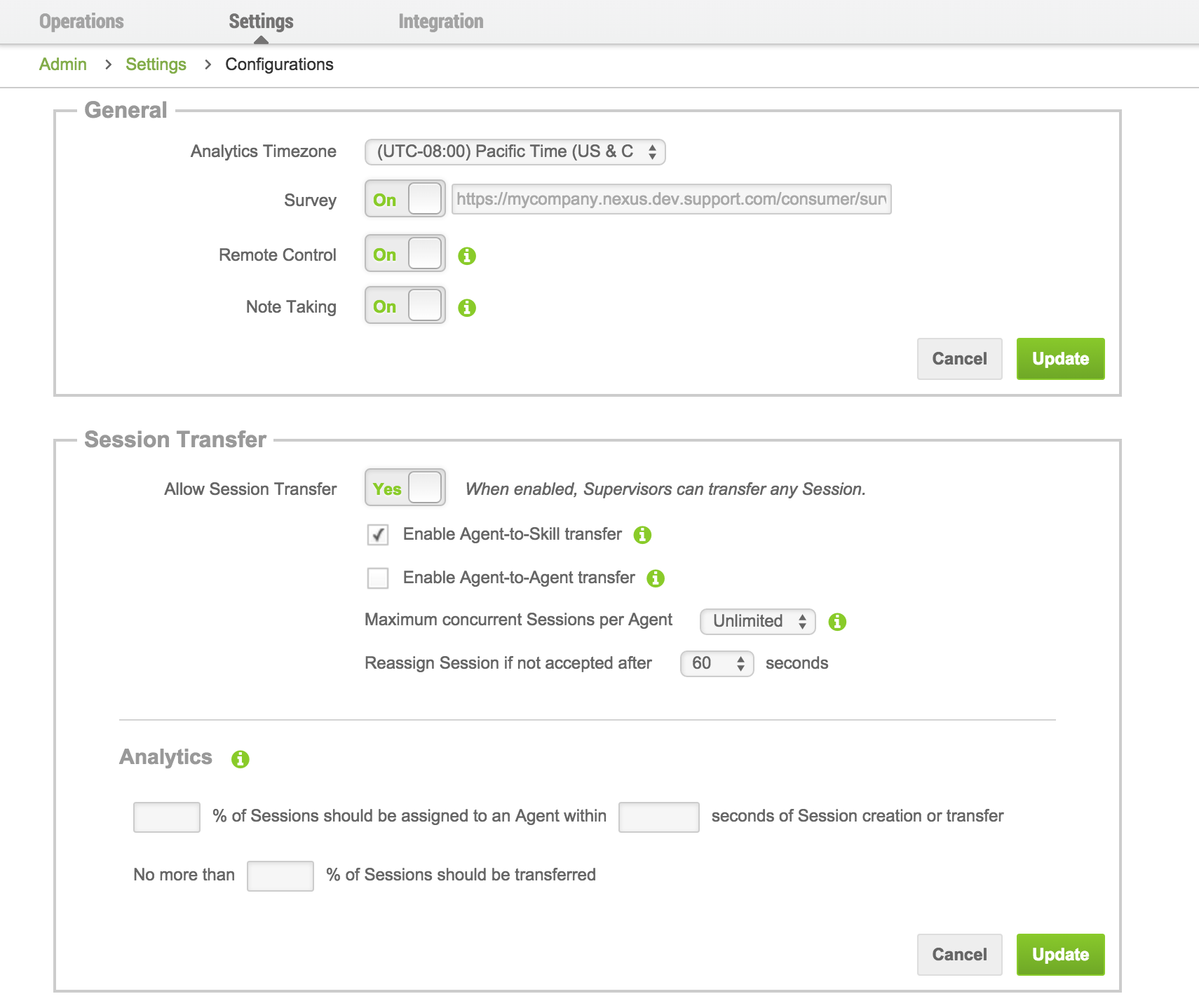
- Navigate to Admin > Settings > Configurations.
- Under Session Transfer select Allow Session Transfer as Yes.
- Select Enable Agent to Skill Transfer.
- Click Update button under Session Transfer section.

- Log out and log back in to the product as an agent with the proper skill assigned. You should see the “Agent Status” toggle in the top right corner.

Configuring the JavaScript SDK The final step, after the Session Queue mechanism is enabled, is to configure the JavaScript SDK. In addition to the chat mode option describe above, agent skill needs to be specified as follows:
NexusConnectSDK.showLiveHelp(containerElement, {
mode: "chat",
skill: "sales"
});
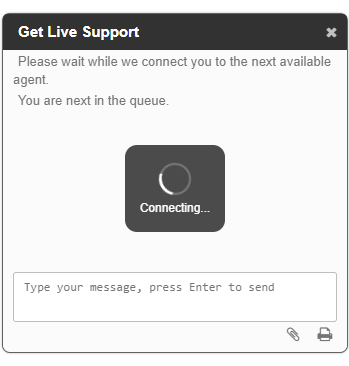
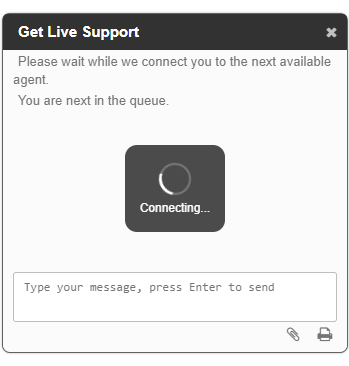
Refresh the page with the chat integration. If everything went well, you should see the chat window that looks as follows.

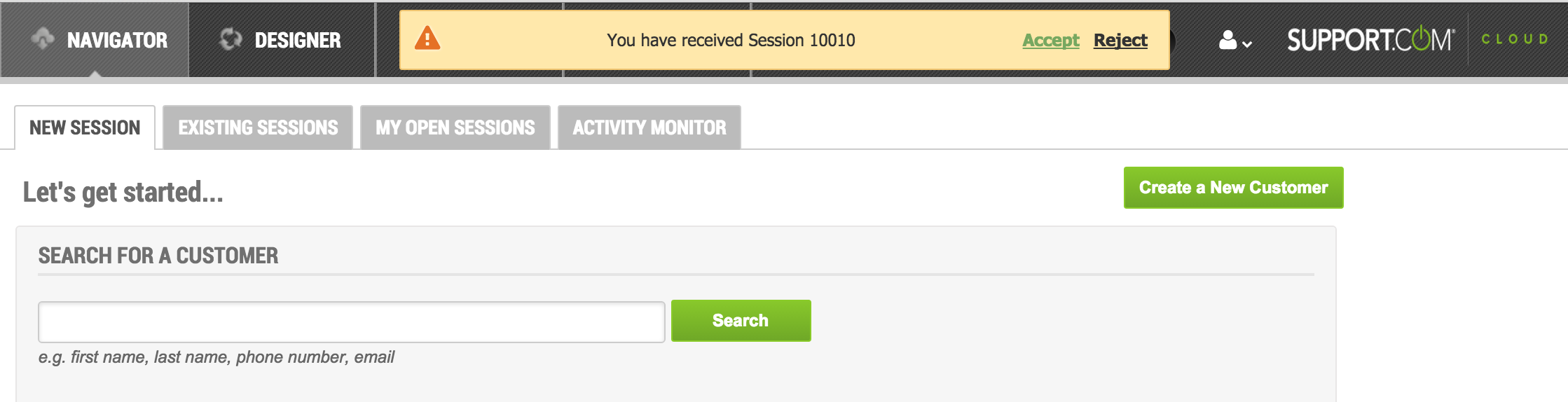
Now if you go back to the main App and mark yourself as available via the “Agent Status” toggle, you will get a notification prompting you to accept the new session.

From there you will be able to chat with the customer.
Configuring Phone and Chat Option
If you’ve followed the steps outline in Configuring Phone Call Option and Configuring Chat Option, enabling both of them is as simple as calling showLiveHelp with the following options:
NexusConnectSDK.showLiveHelp(containerElement, {
skill: "sales",
phone: "1-800-GETHELP"
});
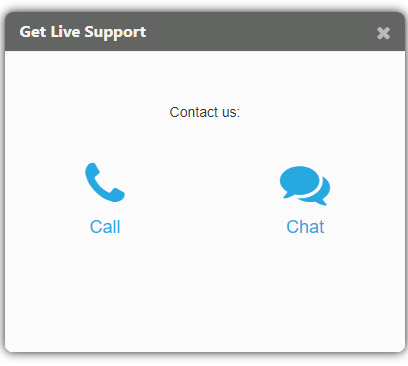
Refreshing the integration page should result in the following window, allowing customers to request help via phone or chat.

Two types of Remote connection
Live support SDK provides two ways for agent to get access to the customer’s computer:
- Through in tab only co-browsing experience (no installation required).
- Through a full control over customer’s computer (customer will be required to download and install a remote connection client).
The co-browsing mode is enabled by default. You can also set it manually via: remoteConnectionType: "cobrowse" setting in your SDK configuration.
NexusConnectSDK.showLiveHelp(containerElement, {
remoteConnectionType: "cobrowse"
})
To enable full control over customer’s computer, set up your SDK with remoteConnectionType: "remote" option instead.
NexusConnectSDK.showLiveHelp(containerElement, {
remoteConnectionType: "remote"
})
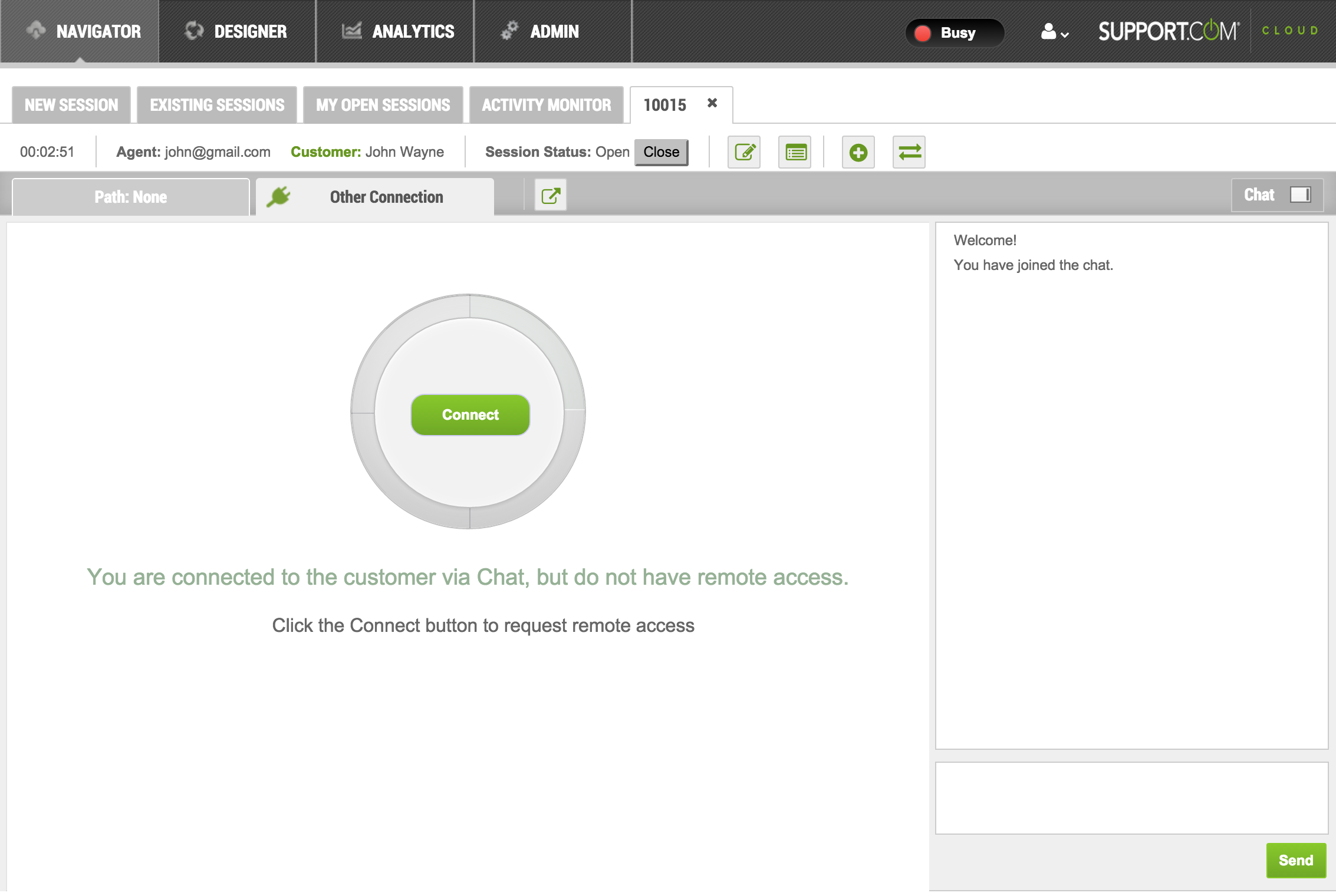
For both of the options, Agent will be presented with a similar screen, that will look as follows:

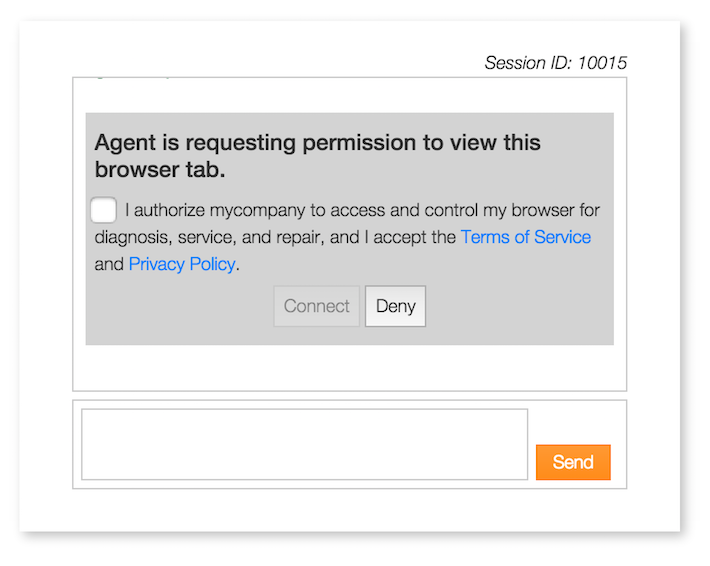
Agent can click the Connect button to request remote control of customer’s browser tab or computer. At which point the customer will be prompted with the following dialog:

If customer accepts the remote connection and click on the Connect button:
- In case of cobrowse connection - Content of customer’s browser tab will instantly become visible to the agent.
- In case of remote connection - A download of remote connection client will begin. Customer will need to open the downloaded file, and wait for the remote connection client to install. After installation is complete, agent will have full control over customer’s computer.
Putting it all together
Assuming you’ve enabled all required Chat Options, having a working Live Help widget with phone, chat, and co-browse support can be as easy as:
- Coping the following code.
- Saving it into an
index.htmlfile. - Serving it with your favorite web server of choice. For example, if you have npm, you can install simple http server via
npm install http-server -gand callhttp-serverfrom the root of the directory whereindex.htmlis saved.
<div id="live-help-container" style="display: none; width: 400px; height: 300px;"></div>
<script src="https://static.nexus.support.com/client/v2.1/nexus-connect-sdk.js" type="text/javascript"></script>
<script type="text/javascript">
NexusConnectSDK.initialize("Your_JWT_Application_Token");
var containerElement = document.getElementById("live-help-container");
NexusConnectSDK.showLiveHelp(containerElement, {
phone: "1-800-GETHELP",
skill: "sales"
})
.then(function(){
containerElement.style.display = "block";
})
.catch(function(err){
console.error(err);
});
</script>
Live Help State
You can call the following API to determine if Live Help is still active:
NexusConnectSDK.isLiveHelpActive();
You can call the following API to end Live Help:
NexusConnectSDK.exitHelp();
3. Self Help
Using Self Help APIs you can embed Self Help directly in your application. Self Help has 4 different components:-
- Search Bar : This section enables your consumers to search for relevant guided paths
- Recommended Paths : These are guided path recommendations based on actions, device data logged by you using the Self Help Context APIs
- Categories : This section shows all categories with consumer facing guided paths
- Contact Us : This is basically the live help segment used to display chat/call option
You can control both the visibility and ordering of these components in your self help pages. You should invoke these APIs before invoking showSelfHelp.
setDisplayOrder() : This API expects an array of components that governs which components will be shown and in what order. If this API is not invoked then all the components will be displayed.
NexusConnectSDK.setDisplayOrder(["paths","search","categories","contact_us"]);
setContactUsOptions() : If you include Contact Us component in your Self Help site, you can control the Live Help behavior using this API.
- To display call option, set the phone number.
- To display chat option, set the skill.
- You can also control the remoteConnectionType.
NexusConnectSDK.setContactUsOptions({"phone":"1-800-GETHELP","skill":"sales","remoteConnectionType":"remote"});
All self help API calls accept an optional, but recommended DOM Element, which will serve as the container for the self help screen. If a container element is not provided, this screen will overlay the rest of the content on your page. It also returns a javascript Promise in order to faciliate handling the success and failure conditions for invoking the function.
Self help topics can be queried by help id or an array of tags.
NexusConnectSDK.showSelfHelpForId("Your Help-ID here",containerElement);
NexusConnectSDK.showSelfHelpForTags(["tag1","tag2"],containerElement);
NexusConnectSDK.showSelfHelpForSearch("query string here",containerElement);
Resize - In case an embedding application wants to resize it’s height based on the loaded content height then you should register your callback handler to onSelfserviceContainerHeightChange.
Callback handler passed to this method is invoked whenever content height is changed.
NexusConnectSDK.onSelfserviceContainerHeightChange(function (height) {
var $frame = $('iframe');
if($frame.length) {
$frame.css('height', height);
}
});
By default, each call to showSelfHelp will clear the context from a previous call (see below). If you want to preserve the context between each call, you should set
NexusConnectSDK.preserveContext(true)
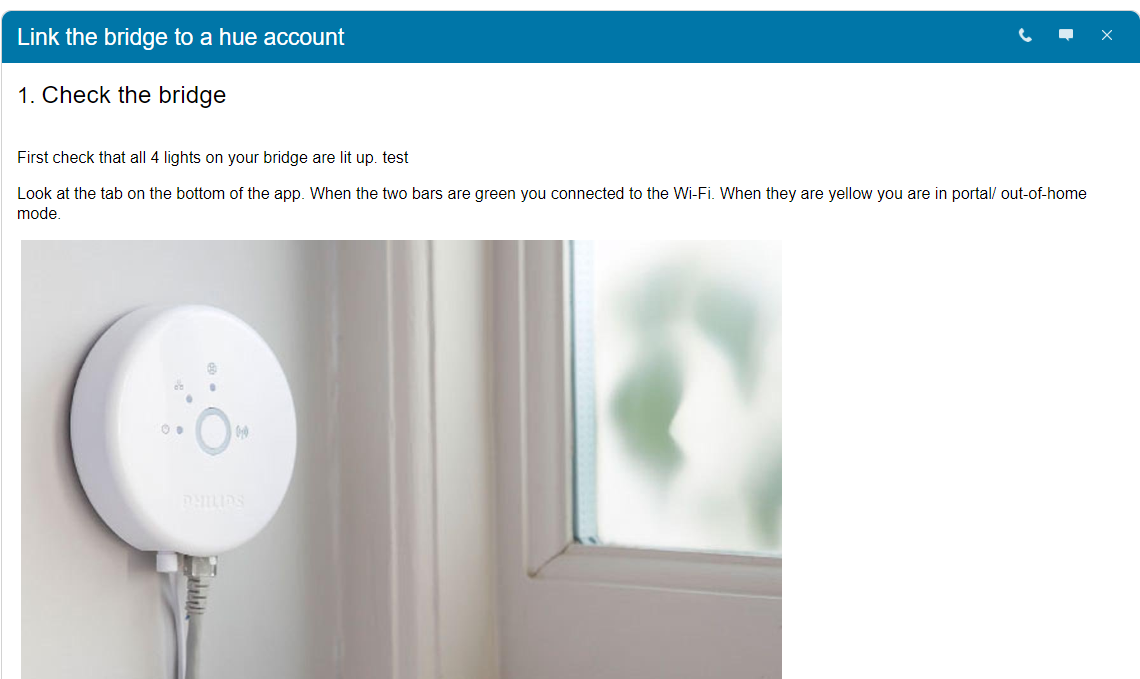
This is what the self help screen looks like

To show Self Help, please call the following code for example: -
var containerElement = document.getElementById("helpContainer");
NexusConnectSDK.showSelfHelpForId("myHelpId",containerElement).then(
function(){
console.log("Success!");
}, function(error){
console.error("Error: " + error);
}
);
To show Self Help for a particular path, use showSelfHelpForPathId:
NexusConnectSDK.showSelfHelpForPathId(workflowId, containerElement).then(
function(){
console.log("Success!");
}, function(error){
console.error("Error: " + error);
}
);
4. Chat
The chat methods enable you to develop a new chat UI altogether.
var chat = NexusConnectSDK.chat;
Starting a chat session:
// 'sales' is the agent skill group to connect to
chat.start('sales')
.then(function () {
})
.catch(function () {
// Handle chat not starting
});
Notes:
- The skill group is required, unless you are implementing you’re own queuing.
Sending a message (to an agent): Now that you’ve started the chat, you can now send messages to an agent from the chat.
chat.start('sales')
.then(function () {
chat.sendMessage("Hello, I'm in need of support!");
});
If you’re implementing you’re own custom chat, it might look something like this:
chat.start('sales')
.then(function () {
var chatBox = document.querySelector('#chatBox');
var sendButton = document.querySelector('#sendButton');
sendButton.addEventListener('click', function () {
chat.sendMessage(chatBox.value);
});
});
Receiving a message (from an agent):
chat.on('message.agent', function (event) {
console.log(event.message);
});
chat.start('sales')
.then(function () {
});
Note: It’s best to set on listeners before starting the chat as some events can fire before you start (such as populating previous messages after a user reloads).
Events: Here is a list of all events currently implemented:
| Event | Description |
|---|---|
| connection.user.lost | User lost connection (usually internet) |
| connection.user.found | User re-connected |
| message.agent | Message sent from agent* |
| message.user | Message sent by user (after sendMessage)* |
| presence.agent.joined | Agent joined the chat |
| presence.agent.left | Agent left the chat |
| queue | Queue status (position) |
| session.close | Session was closed (by the agent) |
*When a user reloads, the previous messages are also fired on load as message events.
You can also listen for multiple events:
// Listens to both `presence.agent.joined` and `presence.agent.left`
chat.on('presence.agent', function (event) {
// event.type => joined || left
var messages: {
joined: 'Your support ninja has appearead',
left: 'Your support ninja has vanished',
};
console.log(messages[event.type]);
});
End chat session:
chat.start('sales')
.then(function () {
var closeButton = document.querySelector('#closeButton');
closeButton.addEventListener('click', function () {
chat.end();
});
})
5. Context
These APIs should be invoked whenever you would like to set information about a user.
Identity: A user’s identity context generates a corresponding consumer within Support.com Cloud. All calls accept a single string argument.
A user’s identity context generates a corresponding consumer within Support.com Cloud. All calls accept a single string argument.
NexusConnectSDK.setFirstName("Consumer's FirstName here");
NexusConnectSDK.setLastName("Consumer's LastName here");
NexusConnectSDK.setEmail("Consumer's Email here");
NexusConnectSDK.setExternalId("Consumer's ExternalID here");
NexusConnectSDK.setPhone("Consumer's Phone Number here");
A Helper API to simultaneously set e-mail, firstname, lastname is also available: -
NexusConnectSDK.setEmail("john.doe@example.com").setFirstName("John").setLastName("Doe")
If you want to preserve this context data between each session, call NexusConnectSDK.preserveContext(true). before the self help and assisted service api calls.
Logging / data: The context APIs also provide support for logging actions, device information, or content information about a user. Each call accepts a string for a key name and an optional object or primitive for the data value.
You can log user actions/page-views by sending the page/action name view and optional data:
NexusConnectSDK.logAction(name);
NexusConnectSDK.logAction(name,data);
For example:
NexusConnectSDK.logAction('Device List');
NexusConnectSDK.logAction('Manage Device', {
type: 'lightbulb',
deviceId: '17b8369a-ca7f-4683-a0f6-347aa9e7e06f',
lastKnownState: 'on'
});
You can log device details by sending Device name and optional data:
NexusConnectSDK.logDevice(name);
NexusConnectSDK.logDevice(name,data);
For example:
NexusConnectSDK.logDevice('lightbulb', { state: 'on' });
You can log content information by sending Contenttype, content and data:
NexusConnectSDK.logContent(name);
NexusConnectSDK.logContent(name,data);
For example:
NexusConnectSDK.logContent('AirDrop Setup');
Clearing context
You can also clear a user’s context, or their identity information, specifically.
NexusConnectSDK.clearContext();
NexusConnectSDK.clearIdentity();
6. Branding
NOTE: You need to use version 2.1 of the Javascript SDK to use branding. If you are on an older version (prior to 1.1.1), please consider upgrading to 2.1. When moving to version 2.1 from 1.1.0, please make sure to import all your custom changes to new theme. Please refer to current theme file for latest available features.
You can customize your Live Help widgets or Self Help site. The following aspects of the site’s appearance can be customized:
- Theme
- Colors of elements
- Fonts and font sizes
- Text content
6.1. Theme
The theme is implemented using Cascading StyleSheets (CSS). It provides a powerful language to control every aspect of an element’s appearance.
In-order to control the theme of selfservice container you can use the selfservice container css theme as a starting point. You can download a copy of the selfservice container theme, and build your own site’s theme by modifying it. In addition to the selfservice container css theme now you can control the theme of step contents as well. You can download a copy of the selfservice step content theme, and customize it based on the look and feel of your own site’s theme.
Themes can be applied in two ways:
- Using the Self-Support snap-in inside Support.com Cloud portal
- Using the Support.com Cloud SDK for JavaScript
Using the Self-Support snap-in inside Support.com Cloud portal
You can configure the customizations using the Self-Support snap-in that is available inside the Support.com Cloud portal.
Steps to setting this up:
- Login to your Support.com Cloud portal as an Admin
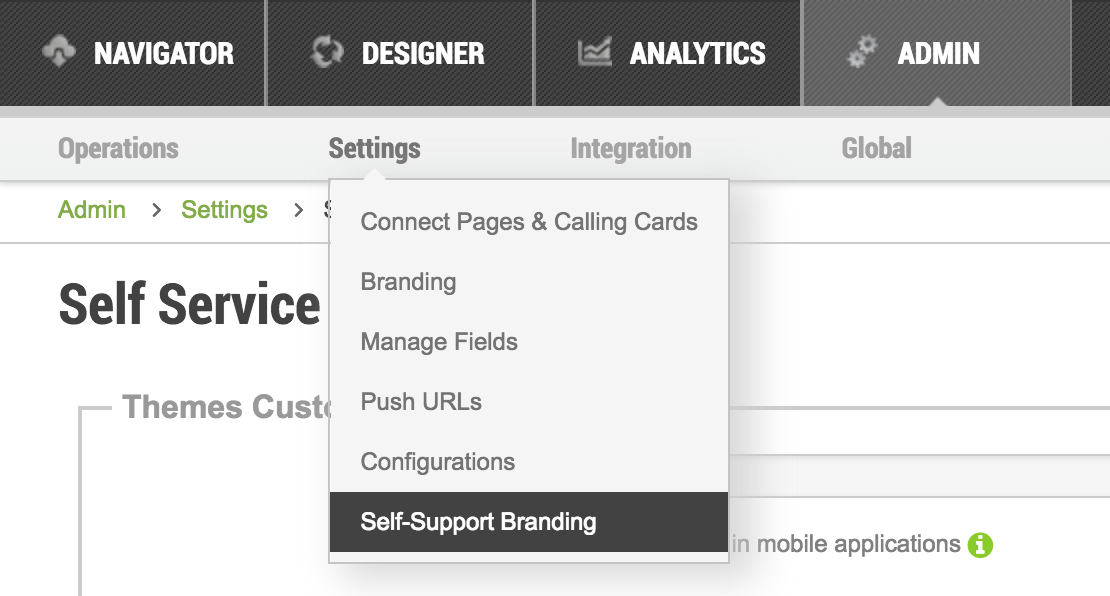
- Navigate to Admin > Settings > Self-Support Branding
- NOTE: This option is only visible if Self-Support feature has been turned on for your site. If this option is not visible, please contact us at help@support.com.

-
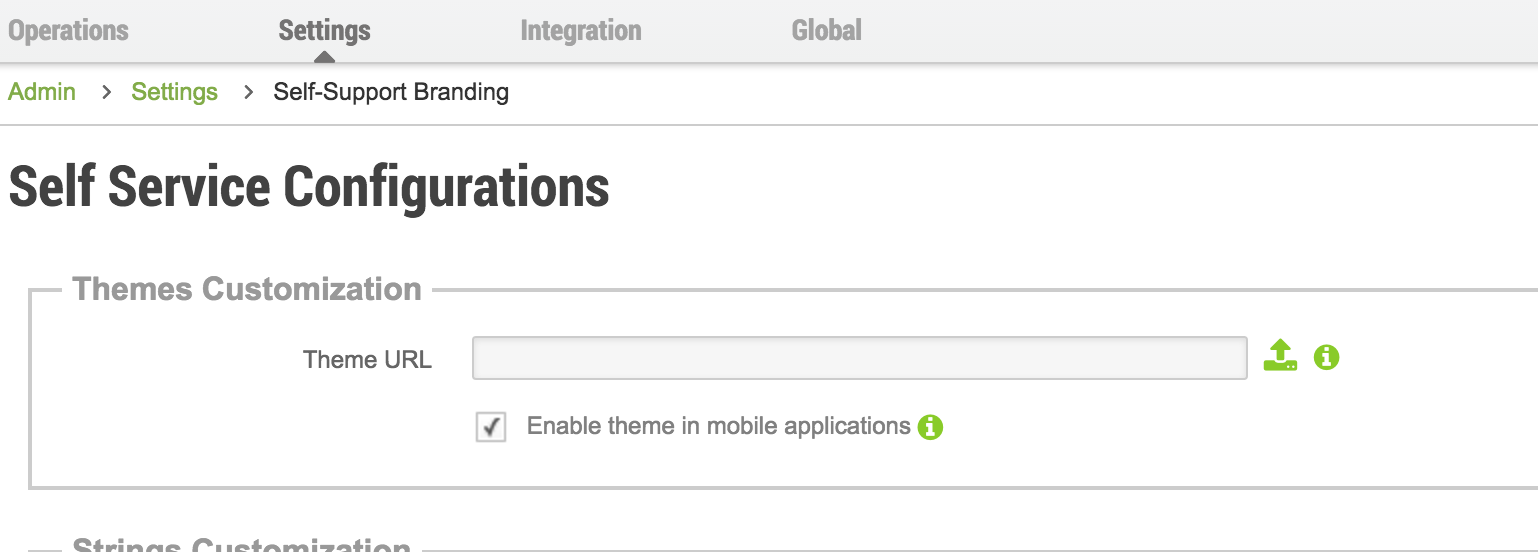
On the Self-Support Configurations page you will find a field labelled Theme URL and Step Content Theme URL.

- If you have hosted your theme CSS on an external server, you can paste the URL of the hosted CSS file in the field and click on the Update button at the bottom of the page.
- If you’d like to have your CSS hosted by the Support.com Cloud portal, you may use the Upload Theme file button
 adjacent to the Theme URL field to select your theme CSS file from your local computer and upload it.
adjacent to the Theme URL field to select your theme CSS file from your local computer and upload it. - After applying your theme, if for some reason you want to switch back to the default theme, you can click on the Reset to default button
 to clear your custom theme and switch to the default theme.
to clear your custom theme and switch to the default theme. - If you have uploaded your theme and want a copy of the uploaded CSS file, you can click on the Download Theme file button
 to download it.
to download it. - In case you do not want your custom theme to be applied to the Self Help site when opened on mobile devices, you can uncheck the Enable theme in mobile applications option.
- Once you are done with your changes, click the Update button to apply your changes.
Using the Support.com Cloud SDK for JavaScript
In the SDK, you can specify the URL to your theme file using the setCustomizationOptions() API.
NexusConnectSDK.setCustomizationOptions({
themeUrl: 'https://yoursite.com/assets/css/your-theme.css',
stepContentThemeUrl: 'https://yoursite.com/assets/css/your-step-content-theme.css'
});
Few points to note:
- This API should be called before calling either
showLiveHelp(),showSelfHelpForHelpId(),showSelfHelpForTags()orshowSelfHelpForSearch()APIs. If this API is a called after any of them, the theme will not be applied. - The CSS file must be hosted on a server which provides a HTTPS connection. If this is not considered, your user’s will receive a warning from their browsers that the page has loaded with secure & non-secure content.
Which technique should you use to apply your theme?
Given that there are two techniques to apply your theme CSS to the Live Help widgets or the Self Help site, you may wonder which technique should you use. Below are some recommendations:
- Use the Support.com Cloud SDK for JavaScript technique when:
- You are able able to embed the SDK inside your web site and there are no restrictions imposed by the site provider.
- You have multiple applications that integrate with the Live Help widgets or Self Help site and want to apply different themes for different applications.
- You are testing your theme and making incremental changes to the theme.
- You have an external hosting facility to host your theme CSS.
-
Use the Self-Support snap-in inside Support.com Cloud portal technique when:
- You have finalized all changes to your theme and have tested it across all your applications that have integrations.
- You do not have an external hosting and want Support.com Cloud portal to host your CSS.
- You want a single point of control for all theming and customizations.
Some additional points to note:
- Using the Self-Support snap-in inside Support.com Cloud portal applies your theme globally to all self help sessions created via any of our SDKs.
- Using the Support.com Cloud SDK for JavaScript applies to only those applications which invoke the
setCustomizationOptions()API. - For any reason, if you have setup both configurations, then the theme setup via Support.com Cloud SDK for JavaScript overrides the theme set by the Self-Support snap-in inside Support.com Cloud portal configuration.
6.2. Text Content
Text content such as control labels, user messages, button captions, etc. can also be controlled. However, these can be customized from your Support.com Cloud portal.
Steps to setting this up:
- Login to your Support.com Cloud portal as an Admin
- Navigate to Admin > Settings > Self-Support Branding
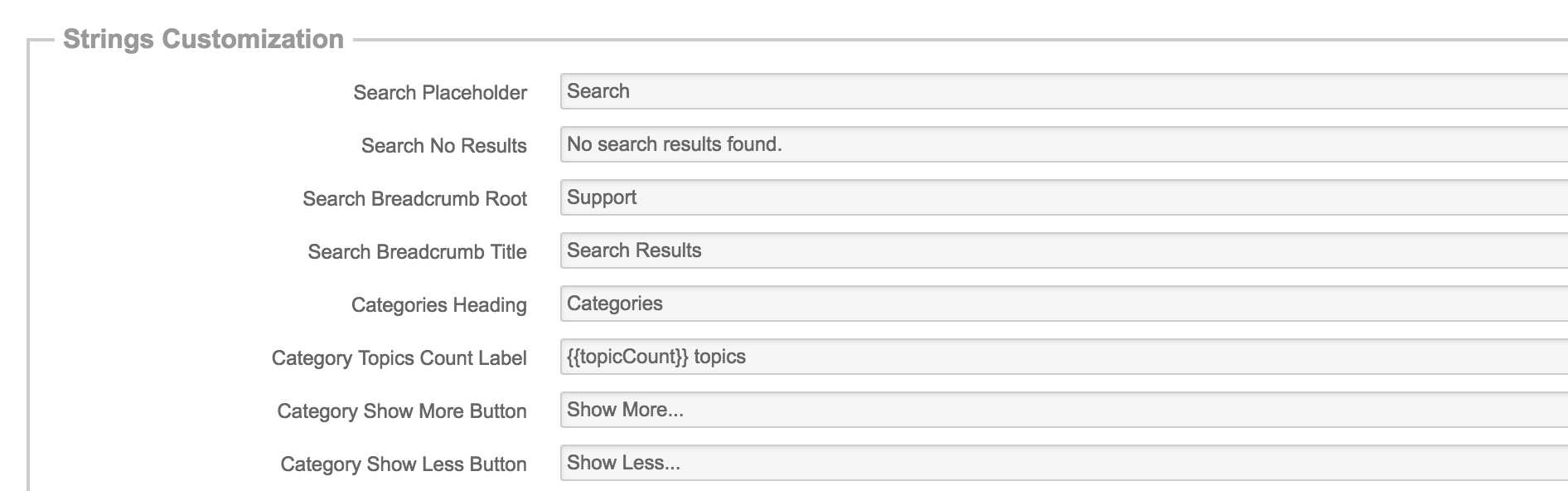
- On the Self-Support Configurations page you will find a section titled Strings Customization.

- The section has a list of fields each representing static text content used on the Self Help site.
- Initially the default text content is displayed in the fields, you may modify any of the values and customize them.
- After customizing any values, if for some reason you want to switch back to the default value for that field, you can click on the Reset to default button
 adjacent to the field, to clear your custom theme and switch to the default theme. Note: This only appears on those fields which have been customized.
adjacent to the field, to clear your custom theme and switch to the default theme. Note: This only appears on those fields which have been customized. - After changing the values in the fields, you must click on the Update button to save your changes.
Web Reference Application
We’ve put together a sample web application that uses all of the integrations mentioned in this document.
To see the integrations, hover over Support + menu.
Self Help integrations can be found under:
- Support 1 - Search box that performs a search by content and row of icons (domains, websites, email) that search by tag.
- Support 2 - Adds a row of buttons (domains, websites, email, ssl, linux) that perform search by help id.
- Support 3 - Adds a “Quick Setup Guide” link at the top, that performs a search by help id.
- Support 4 - Demonstrates the JavaScript SDK technique of applying the template theme to the Support 3 example.
Live Help integrations can be found under:
- Calling Card 1 - Live Help integration for Chat And Phone with Interactive Voice Response message.
- Calling Card 2 - Live Help integration for Chat And Phone with default message.
An example of Interactive Voice Response integration can be found under IVR.
